Difference between revisions of "BBCode:Tutorial"
| Line 140: | Line 140: | ||
Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this:<br /> | Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this:<br /> | ||
[[File:Parsed Named URL.JPG]]<br /> | [[File:Parsed Named URL.JPG]]<br /> | ||
| + | |||
| + | ==Other Stuff== | ||
Revision as of 16:17, 31 May 2015
This page is under ongoing construction
Contents
The Basics
Bbcode is a way to format text in forum posts. It is in some ways similar to HTML. It uses tags, which are little pieces of code enclosed in brackets, such as [b] to make bold text. For every tag, you need a closing tag too. The closing tag is the same as the opening tag except that it has a / symbol at the front. For example, the tag [/b] is code for "stop making the text bold." There is text between the opening and closing tags, that is the text that is modified by the tags.
For example, If you want to say "I love pizza" and want the word "love" to be in bold, you would type
I [b]love[/b] pizza.
This would create, "I love pizza."
Writing Messages in the AoPS Community
The Buttons

The bold Button
The ![]() button is for bold tags. When you click on it, your screen should look like this:
button is for bold tags. When you click on it, your screen should look like this:


The Italics Button
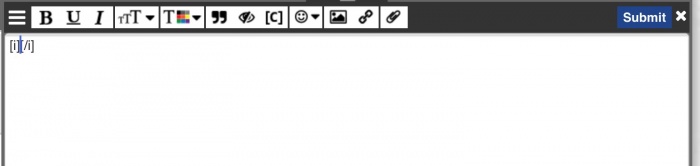
The ![]() button is the italics button. When you click on it, your screen should look like this:
button is the italics button. When you click on it, your screen should look like this:
Then you can type in your italicized message:
When you submit, it should look like this:
The Underline Button
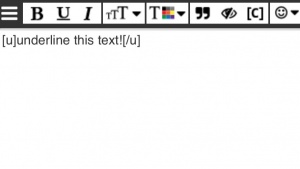
The ![]() button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
When you submit it, it should look like this:
Note: you can also highlight text and then click the underline button.
The Quote Button
The ![]() button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
When you hit submit, it looks like this:
Or, alternatively, you can say who quoted it:
And you get this:
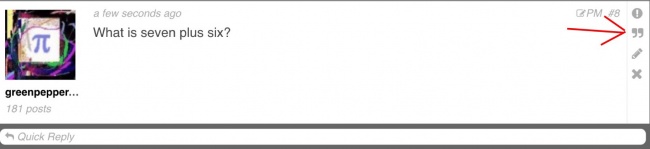
You can also quote a post by clicking this button in the forum.
You will be taken to a reply page that looks like this:
[[File
The  Button
Button
The button embeds text in a little interactive clicky. When you click on it, your screen should look like this:
Then put in your text:
When you submit, you get this:
If you click on the words "Hidden Text", you get this:
Or you can label your hidden text. First, write in the title of the hidden text:
And then submit:
The  Button
Button
The button is for posting code that you don't want to be rendered, ie LaTeX. When you click on it, your screen should look like this:
Type in your code:
And submit:
The  ,
,  , and
, and  Buttons
Buttons
The ,
, and
buttons are for making ordered and unordered lists. To start an unordered list, click on the
button and then use the Enter key to make your screen look like this:
Then click on the
to start a entry in your list.
Type in your entry:
And do so for all your entries, making sure to stay inside the [list] tags:
And then submit:
If you want to make an ordered list on the other hand, use the
button.
And type in the number "1":
Then add your entries:
After you submit, it should look like this:
The  Button
Button
The button is for embedding images in posts. If you have this image:
http://img259.imageshack.us/img259/4337/artofproblemsolvinglogo.jpg
And you want it to show up like this:

You use [img] tags. Click on the button and your screen should look like this:
Now insert the link to the image. Make sure it is a direct link.
When you submit, you should get the image!
The  Button
Button
The button is for parsing and naming URLs. If you click it, your screen should look like this:
Now type in your URL:
When you submit it, it should be parsed:
Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this: