Difference between revisions of "BBCode:Tutorial"
(→The Buttons: Image) |
(→The Image Button) |
||
| Line 153: | Line 153: | ||
Now insert the link to the image. Make sure it is a [http://www.artofproblemsolving.com/Wiki/index.php/Direct_Image_Link direct link].<br /> | Now insert the link to the image. Make sure it is a [http://www.artofproblemsolving.com/Wiki/index.php/Direct_Image_Link direct link].<br /> | ||
| − | :<code>[img]http://artofproblemsolving.com/assets/images/logo-ludicrous.gif[/img]</code><br /> | + | :<code>[img]<nowiki>http://artofproblemsolving.com/assets/images/logo-ludicrous.gif[/img]</nowiki></code><br /> |
When you submit, you should get the image!<br /> | When you submit, you should get the image!<br /> | ||
Revision as of 13:11, 13 June 2015
This page is under ongoing construction
The Basics
Bbcode is a way to format text in forum posts. It is in some ways similar to HTML. It uses tags, which are little pieces of code enclosed in brackets, such as [b] to make bold text. For every tag, you need a closing tag too. The closing tag is the same as the opening tag except that it has a / symbol at the front. For example, the tag [/b] is code for "stop making the text bold." There is text between the opening and closing tags, that is the text that is modified by the tags.
For example, If you want to say "I love pizza" and want the word "love" to be in bold, you would type
I [b]love[/b] pizza.
This would create, "I love pizza."
Writing Messages in the AoPS Community
The Buttons
This is a picture of what you see when you create a topic or post a reply.
The bold Button
The ![]() button is for bold tags. When you click on it, your screen should look like this:
button is for bold tags. When you click on it, your screen should look like this:
These are called bold tags. Then, you can type in any text you want:

When you submit it, it should look like this:
The Italics Button
The ![]() button is the italics button. When you click on it, your screen should look like this:
button is the italics button. When you click on it, your screen should look like this:
Then you can type in your italicized message:
When you submit, it should look like this:
The Underline Button
The ![]() button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
When you submit it, it should look like this:
Note: you can also highlight text and then click the underline button.
The Quote Button
The ![]() button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
When you hit submit, it looks like this:
Or, alternatively, you can say who quoted it:
And you get this:
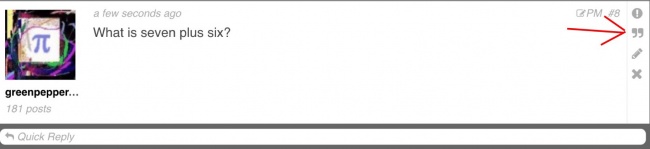
You can also quote a post by clicking this button in the forum.
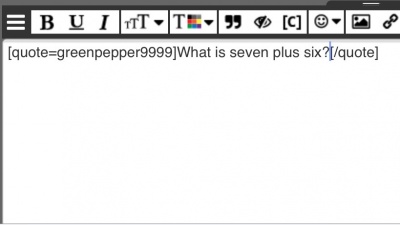
You will be taken to a reply page that looks like this:
The Hide Button
The ![]() button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it.
button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it.
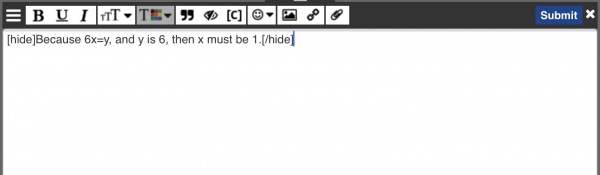
Start by clicking the hide button. You should get [hide] and [/hide]. Then put in your text:
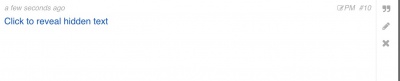
When you submit, you get this:
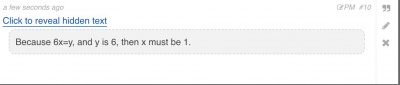
If you click on the words "Hidden Text", you get this:
Or you can label your hidden text. First, write in the code of the hidden text something like:
[hide=answer]Because 6x=y, and y is 6, then x must be 1.[/hide]
And then submit, you get:
The Code Button
The button is for posting code that you don't want to be rendered, ie LaTeX or BBCode. When you click on it, your screen should display:
[code][/code]
Type in your code:
[code]$10+9=21$[/code]
And it should display:
Notice that the LaTeX code is not rendered; that is, it does not show up as ![]() .
.
The  ,
,  , and
, and  Buttons
Buttons
The ,
, and
buttons are for making ordered and unordered lists. To start an unordered list, click on the
button and then use the Enter key to make your screen look like this:
Then click on the
to start a entry in your list.
Type in your entry:
And do so for all your entries, making sure to stay inside the [list] tags:
And then submit:
If you want to make an ordered list on the other hand, use the
button.
And type in the number "1":
Then add your entries:
After you submit, it should look like this:
The Image Button
The button is for embedding images in posts. If you have this image:
http://artofproblemsolving.com/assets/images/logo-ludicrous.gif
And you want it to show up like this:
You use [img] tags. Click on the button and your screen should show:
[img][/img]
Now insert the link to the image. Make sure it is a direct link.
[img]http://artofproblemsolving.com/assets/images/logo-ludicrous.gif[/img]
When you submit, you should get the image!
The  Button
Button
The button is for parsing and naming URLs. If you click it, your screen should look like this:
Now type in your URL:
When you submit it, it should be parsed:
Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this: