Difference between revisions of "BBCode:Tutorial"
m (→The File:Img button.JPG Button) |
m (→The Basics) |
||
| (91 intermediate revisions by 28 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <center>{{BBCode}}</center> | ||
| + | =The Basics= | ||
| + | [[Bbcode|BBCode]] is a way to format text in forum posts. It is in some ways similar to HTML. It uses tags, which are little pieces of code enclosed in brackets, such as [b] to make bold text. For every tag, you need a closing tag too. The closing tag is the same as the opening tag except that it has a / symbol at the front. For example, the tag [/b] is code for "stop making the text bold." There is text between the opening and closing tags, that is the text that is modified by the tags. | ||
| + | |||
| + | For example, If you want to say "I love pizza" and want the word "love" to be in bold, you would type | ||
| + | |||
| + | :<code>I [b]love[/b] pizza</code>. | ||
| + | |||
| + | This would create, "I <b>love</b> pizza." | ||
| + | |||
| + | Below are some of the most commonly used BBCode tags around AoPS forums. For a comprehensive list of all BBCode tags, see [[List of BBCodes|List of BBCode tags]]. | ||
| + | |||
=Writing Messages in the AoPS Community= | =Writing Messages in the AoPS Community= | ||
==The Buttons== | ==The Buttons== | ||
| − | [[File:Post a | + | [[File:Post a reply.PNG|800px]] |
| − | This is a picture of what you see when you create a topic or post a reply. | + | |
| − | ===The | + | This is a picture of what you see when you create a topic or post a reply. On very small screens (such as a smartphone) these buttons will not appear, so you will have to type the BBCode in manually. |
| − | The [[ | + | ===The Bold Button=== |
| − | [[File:Clicked on | + | The [[file:Bold button.jpeg|25px]] button is the bold button. When you click on it, your screen should look like this: |
| + | |||
| + | [[File:Clicked on bold button.PNG|800px]] | ||
| + | |||
These are called bold tags. Then, you can type in any text you want: | These are called bold tags. Then, you can type in any text you want: | ||
| − | [[File:Type in | + | [[File:Type in bold text.PNG|800px]] |
| + | |||
When you submit it, it should look like this: | When you submit it, it should look like this: | ||
| − | [[File:Submitted | + | [[File:Submitted Bold Text.PNG]] |
| + | |||
| + | ===The Italics Button=== | ||
| + | The [[File:Italics button.jpeg|25px]] button is the italics button. When you click on it, your screen should look like this: | ||
| + | |||
| + | [[File:Clicked on italics button.jpeg|700px]] | ||
| − | |||
| − | |||
| − | |||
Then you can type in your italicized message: | Then you can type in your italicized message: | ||
| − | [[File: | + | |
| + | [[File:Italics message.jpeg|200px]] | ||
| + | |||
When you submit, it should look like this: | When you submit, it should look like this: | ||
| − | |||
| − | + | [[File:Italics result.jpeg|700px]] | |
| − | The [[File:Underline | + | |
| − | [[ | + | ===The Underline Button=== |
| − | Then you can type in whatever you want to be underlined: | + | The [[File:Underline button.jpeg|25px]] button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined: |
| − | [[File: | + | |
| + | [[File:Underline typing.jpeg|300px]] | ||
| + | |||
When you submit it, it should look like this: | When you submit it, it should look like this: | ||
| − | [[File: | + | |
| − | ===The | + | [[File:Underline result.jpeg|700px]] |
| − | The [[File:Quote | + | |
| − | [[ | + | Note: you can also highlight text and then click the underline button. |
| − | Then type in the quote: | + | |
| − | [[File: | + | ===The Quote Button=== |
| + | The [[File:Quote button.jpeg|25px]] button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote: | ||
| + | |||
| + | [[File:Typing generic quote.jpeg|300px]] | ||
| + | |||
When you hit submit, it looks like this: | When you hit submit, it looks like this: | ||
| − | [[File:Published | + | |
| + | [[File:Published generic quote.jpeg|600px]] | ||
| + | |||
Or, alternatively, you can say who quoted it: | Or, alternatively, you can say who quoted it: | ||
| − | [[File: | + | |
| − | And you get this: | + | [[File:Specific quote typing.jpeg|400px]] |
| − | [[File: | + | |
| − | + | And you get this: | |
| − | [[File:Arrow to | + | |
| + | [[File:Specific quote published.jpeg|600px]] | ||
| + | |||
| + | You can also quote a post by clicking this button in the forum. | ||
| + | |||
| + | [[File:Arrow to quote button.jpeg|650px]] | ||
| + | |||
You will be taken to a reply page that looks like this: | You will be taken to a reply page that looks like this: | ||
| − | [[File: | + | |
| − | ===The | + | [[File:Specific quote typing.jpeg|400px]] |
| − | The [[File:Hide | + | |
| − | + | ===The Size Button=== | |
| + | The button with the three T's is for controlling the font size. You can click on either "Too Small", "Small", "Medium", "Large", or "Too Large" depending on what size you want. After you click on one of them, you should get something like [size=75] and [/size]. | ||
| + | |||
| + | ===The Hide Button=== | ||
| + | The [[File:Hide button.jpeg|25px]] button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it. | ||
| + | |||
| + | Start by clicking the hide button. You should get [hide] and [/hide]. | ||
Then put in your text: | Then put in your text: | ||
| − | [[File: | + | |
| + | [[File:Type hide generic.jpeg|600px]] | ||
| + | |||
When you submit, you get this: | When you submit, you get this: | ||
| − | [[File: | + | |
| + | [[File:Click for hidden text.jpeg|400px]] | ||
| + | |||
If you click on the words "Hidden Text", you get this: | If you click on the words "Hidden Text", you get this: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | [[File:Open hidden text.jpeg|400px]]<br /> |
| − | The [[File: | + | |
| − | [[ | + | Or you can label your hidden text. First, write in the code of the hidden text something like: |
| + | :<code>[hide=answer]Because 6x=y, and y is 6, then x must be 1.[/hide]</code> | ||
| + | |||
| + | |||
| + | And then submit, you get:<br /> | ||
| + | |||
| + | [[File:Labeled closed hidden text.jpeg|300px]] | ||
| + | |||
| + | [[File:Published open hidden text.jpeg|400px]] | ||
| + | |||
| + | ===The Code Button=== | ||
| + | The [[File:Code_button.JPEG|25px]] button is for posting code that you don't want to be rendered, ie [[LaTeX]] or [[BBCode]]. When you click on it, your screen should display: | ||
| + | |||
| + | :<code>[code][/code]</code> | ||
| + | |||
Type in your code: | Type in your code: | ||
| − | + | ||
| − | + | :<code>[code]$10+9=21$[/code]</code> | |
| − | [ | + | |
| − | = | + | And it should display: |
| − | + | ||
| − | + | [[File:code submitted.JPEG]] | |
| − | + | ||
| − | [ | + | Notice that the LaTeX code is not rendered; that is, it does not show up as <math>10+9=21</math>. |
| − | + | ||
| − | [ | + | If you want a specific color of code do [ code language ][/ code language ] such as [js][/js]. |
| − | + | ||
| − | + | Another way for posting stuff that you don't want to be rendered, is the [verbatim][/verbatim] tags (not implemented on the top BBCode bar in the forums). There will be no grey box that there is when using [code][/code], and it will not automatically be placed on its own line. | |
| − | + | ||
| − | + | ===The Image Button=== | |
| − | + | The [[File:Image Button.JPEG|25px]] button is for embedding images in posts. If you have this image:<br /> | |
| − | + | http://artofproblemsolving.com/assets/images/logo-ludicrous.gif<br /> | |
| − | + | And you want it to show up like this: | |
| − | + | ||
| − | + | [[File:AoPS loading.GIF]] | |
| − | [ | + | |
| − | + | You use [img] tags. Click on the [[File:Image Button.JPEG|25px]] button and your screen should show: | |
| − | + | ||
| − | ===The | + | :<code>[img][/img]</code> |
| − | The [[File: | + | |
| − | http:// | + | Now insert the link to the image. Make sure it is a [http://www.artofproblemsolving.com/Wiki/index.php/Direct_Image_Link direct link].<br /> |
| − | And you want it to show up like this: | + | :<code>[img]<nowiki>http://artofproblemsolving.com/assets/images/logo-ludicrous.gif[/img]</nowiki></code><br /> |
| − | [[File: | ||
| − | You use [img] tags. Click on the [[File: | ||
| − | [[ | ||
| − | Now insert the link to the image. Make sure it is a direct link.<br /> | ||
| − | [ | ||
When you submit, you should get the image!<br /> | When you submit, you should get the image!<br /> | ||
| − | [[File: | + | |
| + | ===The URL Button=== | ||
| + | The [[File:Link Button.PNG]] button is for parsing and naming URLs. If you click it, your screen should look like this: | ||
| + | |||
| + | :<code>[url][/url]</code> | ||
| + | |||
| + | Now type in your URL:<br /> | ||
| + | :<code><nowiki>[url]http://www.aops.com/[/url]</nowiki></code> | ||
| + | |||
| + | When you submit it, it should be parsed, like this: | ||
| + | |||
| + | [http://www.aops.com/ http://www.aops.com/] | ||
| + | |||
| + | Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this: | ||
| + | |||
| + | |||
| + | :<code><nowiki>[url=http://www.aops.com/] Click here.[/url]</nowiki></code> | ||
| + | |||
| + | You get | ||
| + | |||
| + | [http://www.aops.com/ Click here.] | ||
| + | |||
| + | ==Other Tags== | ||
| + | There are other things you can do with BBCode that do not have buttons in the AoPS community. | ||
| + | |||
| + | |||
| + | |||
| + | ===Unordered List=== | ||
| + | An unordered list is a simple bullet point list. To use it, you simply use the [list] tag. Before each new list item, type [*]. The [*] tag is for a list item. You don't need a closing tag for the [*] tag. For example, typing | ||
| + | |||
| + | :<code> | ||
| + | :[list] | ||
| + | :[*] pizza | ||
| + | :[*] pasta | ||
| + | :[*] rice | ||
| + | :[*] cereal | ||
| + | :[/list]</code> | ||
| + | creates: | ||
| + | <ul> | ||
| + | <li>pizza</li> | ||
| + | <li>pasta</li> | ||
| + | <li>rice</li> | ||
| + | <li>cereal</li></ul> | ||
| + | |||
| + | ===Ordered List=== | ||
| + | The BBcode for the following uses the [list] tag. To tell you want a numbered list, type [list=1]. For example, typing, | ||
| + | :<code> | ||
| + | :Top 10 most important people of all time: | ||
| + | :[list=1] | ||
| + | :[*]GMAAS | ||
| + | :[*]Gauss | ||
| + | :[*]Hilbert | ||
| + | :[*]Leibniz | ||
| + | :[*]Cantor | ||
| + | :[*]Rusczyk | ||
| + | :[*]Patrick | ||
| + | :[*]Newton | ||
| + | :[*]Washington | ||
| + | :[*]Edison | ||
| + | :[/list]</code> | ||
| + | |||
| + | creates | ||
| + | |||
| + | :Top 10 most important people of all time: | ||
| + | <ol> | ||
| + | :<li>GMAAS</li> | ||
| + | :<li>Gauss</li> | ||
| + | :<li>Hilbert</li> | ||
| + | :<li>Leibniz</li> | ||
| + | :<li>Cantor</li> | ||
| + | :<li>Rusczyk</li> | ||
| + | :<li>Patrick</li> | ||
| + | :<li>Newton</li> | ||
| + | :<li>Washington</li> | ||
| + | :<li>Edison</li> | ||
| + | </ol> | ||
| + | |||
| + | Alternatively, if you want to make a lettered list, start with [list=A] or [list=a]. For a roman numeral list, use [list=i] or [list=I]. | ||
| + | |||
| + | ===Python Tags=== | ||
| + | If you are taking an AoPS programming with a Python class, you may need to post some Python code in the class forum. To do this you use the [python] tags. | ||
| + | These tags are like the [code] tags except that they show the python code in colors. | ||
| + | For example, typing | ||
| + | |||
| + | :<code>[python] | ||
| + | :print("hello"+" world") | ||
| + | :print("Hello, world!") | ||
| + | :[/python] | ||
| + | </code> | ||
| + | |||
| + | Yields | ||
| + | |||
| + | [[File: Python tags.PNG]] | ||
| + | |||
| + | If you want to have a Python renderer in a post in a forum, you can use [pywindow] tags. | ||
| + | For example, typing | ||
| + | |||
| + | :<code>[pywindow] | ||
| + | :print("Hello World!") | ||
| + | :[/pywindow]</code> | ||
| + | |||
| + | yields a code box that can be run and edited. | ||
| + | |||
| + | ===AoPS Font=== | ||
| + | <i>Main article: [[AoPS font]]</i> | ||
| + | |||
| + | Say you want to type the <span class="aops-font">Y</span> symbol on a forum post. You can use the [aops][/aops] tags to create symbols like this. For example, typing | ||
| + | |||
| + | :<code>[aops]Y[/aops]</code> | ||
| + | |||
| + | makes the <span class="aops-font">Y</span> symbol. For a guide to how to type other symbols, see the [[AoPS font]] page. | ||
| + | |||
| + | ===Lines=== | ||
| + | |||
| + | If you wish to have a line that spans the entire width of the page, you can use the [rule] tag. For example, try typing | ||
| + | |||
| + | :<code>[rule]</code> | ||
| + | |||
| + | in [https://artofproblemsolving.com/community/c67_test_forum The Test Forum]. Should you not wish to use [[BBCode]], you can use 5 or more dashes instead. | ||
| + | |||
| + | ===Strike Through=== | ||
| + | The Strike Through tag looks like this: | ||
| + | <ol> | ||
| + | Tags: | ||
| + | <li>[[File:Strike_Through.jpg]]</li> | ||
| + | Content: | ||
| + | <li>[[File:Strike_Through2.jpg]]</li> | ||
| + | Result: | ||
| + | <li>[[File:Strike_Through3.jpg]]</li> | ||
| + | </ol> | ||
| + | |||
| + | This is how to strikethrough. | ||
| + | |||
| + | ===Math=== | ||
| + | The Math tag looks like this: | ||
| + | <ol> | ||
| + | Tags: | ||
| + | <li>[[File:Math_BBCode_tag.png]]</li> | ||
| + | Content: | ||
| + | <li>[[File:Math_BBCode_tag_2.png]]</li> | ||
| + | Result: | ||
| + | <li>[[File:Math_BBCode_tag_3.png]]</li> | ||
| + | </ol> | ||
| + | |||
| + | ===Tip Tag=== | ||
| + | The tip tag is basically a hide tag, except it displays the embedded text when you hover over it. | ||
| + | To use it, use [tip]This is the text![/tip], and replace the text inside the tip with whatever you want. | ||
| + | When you submit you get this: | ||
| + | [[File:tip-tag.png]] | ||
| + | |||
| + | When you hover: | ||
| + | [[File:Tip-tag-hover.png]] | ||
| + | |||
| + | You can name tip tags with this code: | ||
| + | [tip=Tip Title]content[/tip] | ||
| + | [[Category:BBCode]] | ||
Latest revision as of 22:03, 27 July 2024
| BBCode |
| BBCode - Tutorial - List of BBCodes - AoPS Font |
The Basics
BBCode is a way to format text in forum posts. It is in some ways similar to HTML. It uses tags, which are little pieces of code enclosed in brackets, such as [b] to make bold text. For every tag, you need a closing tag too. The closing tag is the same as the opening tag except that it has a / symbol at the front. For example, the tag [/b] is code for "stop making the text bold." There is text between the opening and closing tags, that is the text that is modified by the tags.
For example, If you want to say "I love pizza" and want the word "love" to be in bold, you would type
I [b]love[/b] pizza.
This would create, "I love pizza."
Below are some of the most commonly used BBCode tags around AoPS forums. For a comprehensive list of all BBCode tags, see List of BBCode tags.
Writing Messages in the AoPS Community
The Buttons
This is a picture of what you see when you create a topic or post a reply. On very small screens (such as a smartphone) these buttons will not appear, so you will have to type the BBCode in manually.
The Bold Button
The ![]() button is the bold button. When you click on it, your screen should look like this:
button is the bold button. When you click on it, your screen should look like this:
These are called bold tags. Then, you can type in any text you want:

When you submit it, it should look like this:
The Italics Button
The ![]() button is the italics button. When you click on it, your screen should look like this:
button is the italics button. When you click on it, your screen should look like this:
Then you can type in your italicized message:
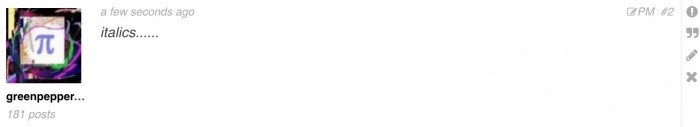
When you submit, it should look like this:
The Underline Button
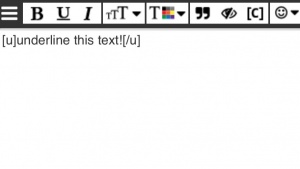
The ![]() button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
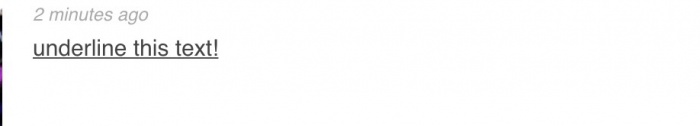
When you submit it, it should look like this:
Note: you can also highlight text and then click the underline button.
The Quote Button
The ![]() button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
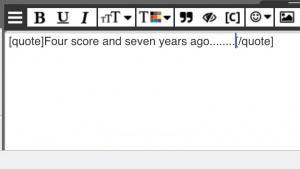
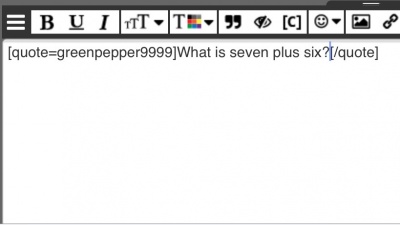
button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
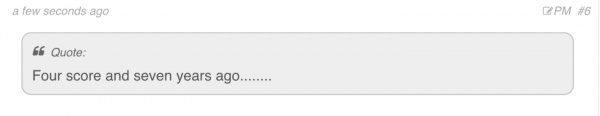
When you hit submit, it looks like this:
Or, alternatively, you can say who quoted it:
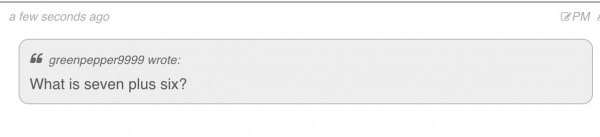
And you get this:
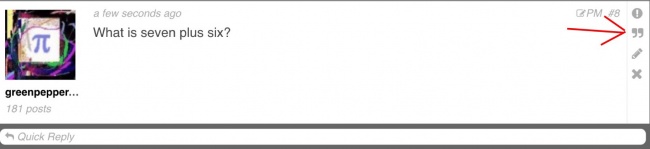
You can also quote a post by clicking this button in the forum.
You will be taken to a reply page that looks like this:
The Size Button
The button with the three T's is for controlling the font size. You can click on either "Too Small", "Small", "Medium", "Large", or "Too Large" depending on what size you want. After you click on one of them, you should get something like [size=75] and [/size].
The Hide Button
The ![]() button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it.
button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it.
Start by clicking the hide button. You should get [hide] and [/hide]. Then put in your text:
When you submit, you get this:
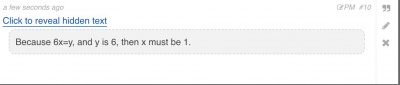
If you click on the words "Hidden Text", you get this:
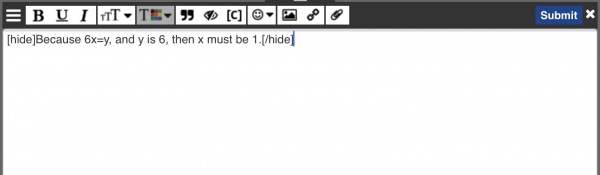
Or you can label your hidden text. First, write in the code of the hidden text something like:
[hide=answer]Because 6x=y, and y is 6, then x must be 1.[/hide]
And then submit, you get:
The Code Button
The button is for posting code that you don't want to be rendered, ie LaTeX or BBCode. When you click on it, your screen should display:
[code][/code]
Type in your code:
[code]$10+9=21$[/code]
And it should display:
Notice that the LaTeX code is not rendered; that is, it does not show up as ![]() .
.
If you want a specific color of code do [ code language ][/ code language ] such as [js][/js].
Another way for posting stuff that you don't want to be rendered, is the [verbatim][/verbatim] tags (not implemented on the top BBCode bar in the forums). There will be no grey box that there is when using [code][/code], and it will not automatically be placed on its own line.
The Image Button
The button is for embedding images in posts. If you have this image:
http://artofproblemsolving.com/assets/images/logo-ludicrous.gif
And you want it to show up like this:
You use [img] tags. Click on the button and your screen should show:
[img][/img]
Now insert the link to the image. Make sure it is a direct link.
[img]http://artofproblemsolving.com/assets/images/logo-ludicrous.gif[/img]
When you submit, you should get the image!
The URL Button
The button is for parsing and naming URLs. If you click it, your screen should look like this:
[url][/url]
Now type in your URL:
[url]http://www.aops.com/[/url]
When you submit it, it should be parsed, like this:
Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this:
[url=http://www.aops.com/] Click here.[/url]
You get
Other Tags
There are other things you can do with BBCode that do not have buttons in the AoPS community.
Unordered List
An unordered list is a simple bullet point list. To use it, you simply use the [list] tag. Before each new list item, type [*]. The [*] tag is for a list item. You don't need a closing tag for the [*] tag. For example, typing
- [list]
- [*] pizza
- [*] pasta
- [*] rice
- [*] cereal
[/list]
creates:
- pizza
- pasta
- rice
- cereal
Ordered List
The BBcode for the following uses the [list] tag. To tell you want a numbered list, type [list=1]. For example, typing,
- Top 10 most important people of all time:
- [list=1]
- [*]GMAAS
- [*]Gauss
- [*]Hilbert
- [*]Leibniz
- [*]Cantor
- [*]Rusczyk
- [*]Patrick
- [*]Newton
- [*]Washington
- [*]Edison
[/list]
creates
- Top 10 most important people of all time:
- GMAAS
- Gauss
- Hilbert
- Leibniz
- Cantor
- Rusczyk
- Patrick
- Newton
- Washington
- Edison
Alternatively, if you want to make a lettered list, start with [list=A] or [list=a]. For a roman numeral list, use [list=i] or [list=I].
Python Tags
If you are taking an AoPS programming with a Python class, you may need to post some Python code in the class forum. To do this you use the [python] tags. These tags are like the [code] tags except that they show the python code in colors. For example, typing
[python]- print("hello"+" world")
- print("Hello, world!")
- [/python]
Yields
If you want to have a Python renderer in a post in a forum, you can use [pywindow] tags. For example, typing
[pywindow]- print("Hello World!")
[/pywindow]
yields a code box that can be run and edited.
AoPS Font
Main article: AoPS font
Say you want to type the Y symbol on a forum post. You can use the [aops][/aops] tags to create symbols like this. For example, typing
[aops]Y[/aops]
makes the Y symbol. For a guide to how to type other symbols, see the AoPS font page.
Lines
If you wish to have a line that spans the entire width of the page, you can use the [rule] tag. For example, try typing
[rule]
in The Test Forum. Should you not wish to use BBCode, you can use 5 or more dashes instead.
Strike Through
The Strike Through tag looks like this:
This is how to strikethrough.
Math
The Math tag looks like this:
Tip Tag
The tip tag is basically a hide tag, except it displays the embedded text when you hover over it.
To use it, use [tip]This is the text![/tip], and replace the text inside the tip with whatever you want.
When you submit you get this:
![]()
You can name tip tags with this code: [tip=Tip Title]content[/tip]