BBCode:Tutorial
| BBCode |
| BBCode - Tutorial - List of BBCodes - AoPS Font |
Contents
[hide]The Basics
BBCode is a way to format text in forum posts. It is in some ways similar to HTML. It uses tags, which are little pieces of code enclosed in brackets, such as [b] to make bold text. For every tag, you need a closing tag too. The closing tag is the same as the opening tag except that it has a / symbol at the front. For example, the tag [/b] is code for "stop making the text bold." There is text between the opening and closing tags, that is the text that is modified by the tags.
For example, If you want to say "I love pizza" and want the word "love" to be in bold, you would type
I [b]love[/b] pizza.
This would create, "I love pizza."
Below are some of the most commonly used BBCode tags around AoPS forums. For a comprehensive list of all BBCode tags, see List of BBCode tags.
Writing Messages in the AoPS Community
The Buttons
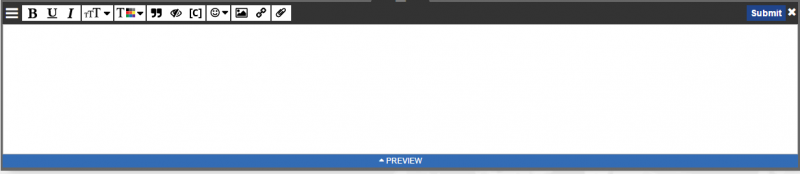
This is a picture of what you see when you create a topic or post a reply. On very small screens (such as a smartphone) these buttons will not appear, so you will have to type the BBCode in manually.
The Bold Button
The ![]() button is the bold button. When you click on it, your screen should look like this:
button is the bold button. When you click on it, your screen should look like this:
These are called bold tags. Then, you can type in any text you want:

When you submit it, it should look like this:
The Italics Button
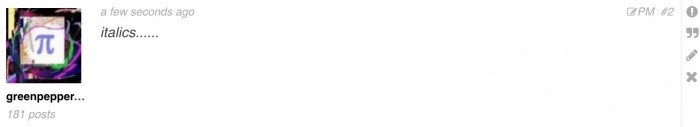
The ![]() button is the italics button. When you click on it, your screen should look like this:
button is the italics button. When you click on it, your screen should look like this:
Then you can type in your italicized message:
When you submit, it should look like this:
The Underline Button
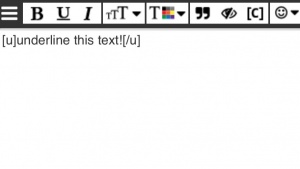
The ![]() button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
button is for underlining text. When you click on it, the symbols [u] and [/u] appear. Then you can type in whatever you want to be underlined:
When you submit it, it should look like this:
Note: you can also highlight text and then click the underline button.
The Quote Button
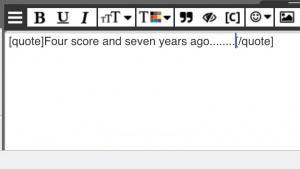
The ![]() button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
button is for quoting text. You can write an anonymous quote, or quote a specific user or person. When you click on it, you get [quote] and [/quote]. Then type in the quote:
When you hit submit, it looks like this:
Or, alternatively, you can say who quoted it:
And you get this:
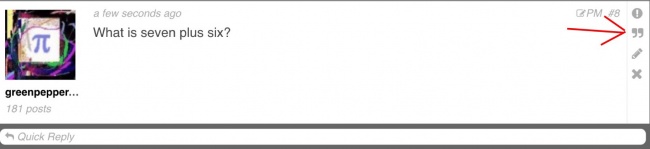
You can also quote a post by clicking this button in the forum.
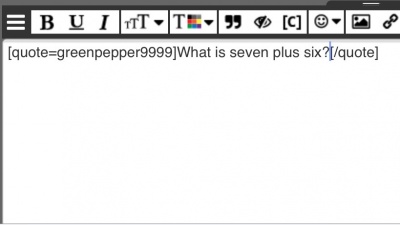
You will be taken to a reply page that looks like this:
The Size Button
The button with the three T's is for controlling the font size. You can click on either "Too Small", "Small", "Medium", "Large", or "Too Large" depending on what size you want. After you click on one of them, you should get something like [size=75] and [/size].
The Hide Button
The ![]() button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it.
button embeds text in a little interactive clicky. This is useful if you want your text only visible if the reader wants to see it. For example, if you are answering a math problem, you can hide the text so that you don't give away the answer to someone who doesn't want to know it.
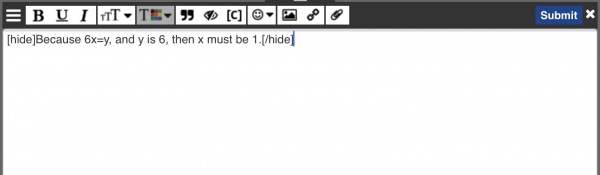
Start by clicking the hide button. You should get [hide] and [/hide]. Then put in your text:
When you submit, you get this:
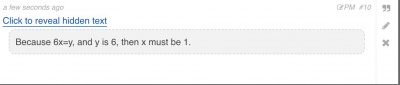
If you click on the words "Hidden Text", you get this:
Or you can label your hidden text. First, write in the code of the hidden text something like:
[hide=answer]Because 6x=y, and y is 6, then x must be 1.[/hide]
And then submit, you get:
The Code Button
The button is for posting code that you don't want to be rendered, ie LaTeX or BBCode. When you click on it, your screen should display:
[code][/code]
Type in your code:
[code]$10+9=21$[/code]
And it should display:
Notice that the LaTeX code is not rendered; that is, it does not show up as ![]() .
.
If you want a specific color of code do [ code language ][/ code language ] such as [js][/js].
Another way for posting stuff that you don't want to be rendered, is the [verbatim][/verbatim] tags (not implemented on the top BBCode bar in the forums). There will be no grey box that there is when using [code][/code], and it will not automatically be placed on its own line.
The Image Button
The button is for embedding images in posts. If you have this image:
http://artofproblemsolving.com/assets/images/logo-ludicrous.gif
And you want it to show up like this:
You use [img] tags. Click on the button and your screen should show:
[img][/img]
Now insert the link to the image. Make sure it is a direct link.
[img]http://artofproblemsolving.com/assets/images/logo-ludicrous.gif[/img]
When you submit, you should get the image!
The URL Button
The button is for parsing and naming URLs. If you click it, your screen should look like this:
[url][/url]
Now type in your URL:
[url]http://www.aops.com/[/url]
When you submit it, it should be parsed, like this:
Alternatively, if you want a link that goes somewhere but is not actually named the URL, do this:
[url=http://www.aops.com/] Click here.[/url]
You get
Other Tags
There are other things you can do with BBCode that do not have buttons in the AoPS community.
Unordered List
An unordered list is a simple bullet point list. To use it, you simply use the [list] tag. Before each new list item, type [*]. The [*] tag is for a list item. You don't need a closing tag for the [*] tag. For example, typing
- [list]
- [*] pizza
- [*] pasta
- [*] rice
- [*] cereal
[/list]
creates:
- pizza
- pasta
- rice
- cereal
Ordered List
The BBcode for the following uses the [list] tag. To tell you want a numbered list, type [list=1]. For example, typing,
- Top 10 most important people of all time:
- [list=1]
- [*]GMAAS
- [*]Gauss
- [*]Hilbert
- [*]Leibniz
- [*]Cantor
- [*]Rusczyk
- [*]Patrick
- [*]Newton
- [*]Washington
- [*]Edison
[/list]
creates
- Top 10 most important people of all time:
- GMAAS
- Gauss
- Hilbert
- Leibniz
- Cantor
- Rusczyk
- Patrick
- Newton
- Washington
- Edison
Alternatively, if you want to make a lettered list, start with [list=A] or [list=a]. For a roman numeral list, use [list=i] or [list=I].
Python Tags
If you are taking an AoPS programming with a Python class, you may need to post some Python code in the class forum. To do this you use the [python] tags. These tags are like the [code] tags except that they show the python code in colors. For example, typing
[python]- print("hello"+" world")
- print("Hello, world!")
- [/python]
Yields
If you want to have a Python renderer in a post in a forum, you can use [pywindow] tags. For example, typing
[pywindow]- print("Hello World!")
[/pywindow]
yields a code box that can be run and edited.
AoPS Font
Main article: AoPS font
Say you want to type the Y symbol on a forum post. You can use the [aops][/aops] tags to create symbols like this. For example, typing
[aops]Y[/aops]
makes the Y symbol. For a guide to how to type other symbols, see the AoPS font page.
Lines
If you wish to have a line that spans the entire width of the page, you can use the [rule] tag. For example, try typing
[rule]
in The Test Forum. Should you not wish to use BBCode, you can use 5 or more dashes instead.
Strike Through
The Strike Through tag looks like this:
This is how to strikethrough.
Math
The Math tag looks like this:
Tip Tag
The tip tag is basically a hide tag, except it displays the embedded text when you hover over it.
To use it, use [tip]This is the text![/tip], and replace the text inside the tip with whatever you want.
When you submit you get this:
![]()
You can name tip tags with this code: [tip=Tip Title]content[/tip]