Difference between revisions of "User:Dojo"
| Line 23: | Line 23: | ||
<br /> | <br /> | ||
Remove the line that says: | Remove the line that says: | ||
| + | <pre><nowiki> <link href="./blog/styles/hyperion/styles/c40902.css" type="text/css" rel="stylesheet" /> | ||
| + | </nowiki></pre> | ||
| + | If you are using a blog other than Hurdler's you should see a different number than 40902. <br/> | ||
| + | Next, in the line you deleted, type in the code: | ||
| + | <pre><nowiki> <style> | ||
| + | </style> | ||
| + | </nowiki></pre> | ||
| + | And press apply changes. Your code should look like: | ||
| + | <pre><nowiki><head> | ||
| + | <link href="./blog/styles/hyperion/blog/stylesheet.css" type="text/css" rel="stylesheet" /> | ||
| + | |||
| + | <link href="./blog/styles/hyperion/styles/40902.css" type="text/css" rel="stylesheet" /> <-- May or may not be there. | ||
| + | <style> | ||
| + | </style> | ||
| + | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> | ||
| + | <script type="text/javascript" src="./styles/aops/template/forum_fn.js"></script> | ||
| + | <script type="text/javascript" src="/system/js/geogebra.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | ... | ||
| + | </nowiki></pre> | ||
</div> | </div> | ||
Revision as of 18:00, 7 September 2010
This is part one of AoPS blog CSS customization. It is about setting up the blog so it can be edited. First, the browser that is most suited to (and basically required for my methods) web development like this is Opera. You should download Opera (if you can) and use it for your web development.
Now, open up a blog that seems to have little to no custom CSS. In this example, I will use Hurdler's blog.

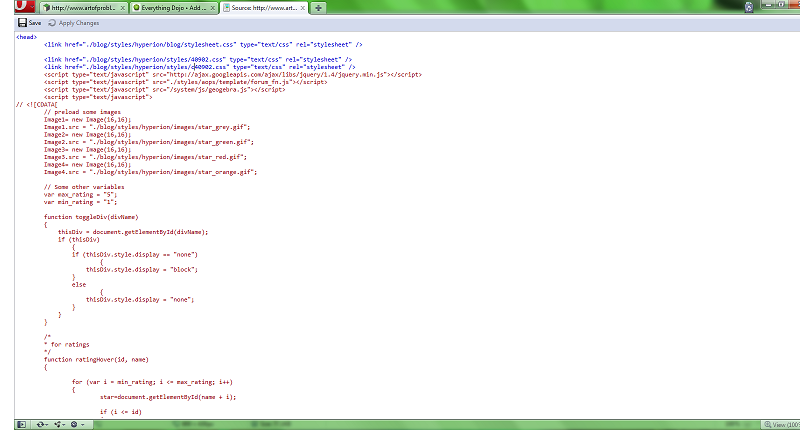
Right click, view source. Now you should see:

Remove the line that says:
<link href="./blog/styles/hyperion/styles/c40902.css" type="text/css" rel="stylesheet" />
If you are using a blog other than Hurdler's you should see a different number than 40902.
Next, in the line you deleted, type in the code:
<style> </style>
And press apply changes. Your code should look like:
<head> <link href="./blog/styles/hyperion/blog/stylesheet.css" type="text/css" rel="stylesheet" /> <link href="./blog/styles/hyperion/styles/40902.css" type="text/css" rel="stylesheet" /> <-- May or may not be there. <style> </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="./styles/aops/template/forum_fn.js"></script> <script type="text/javascript" src="/system/js/geogebra.js"></script> <script type="text/javascript"> ...









